
·
Follow
4 min read
·
Jun 29, 2024

WooCommerce is a powerful tool for creating online stores, and when combined with Astra, it offers extensive customization options. By using hooks and filters, you can tweak your WooCommerce layouts to better fit your brand and improve the shopping experience. This guide will show you how to use Astra’s hooks and filters to customize your WooCommerce layout like a pro. 🛒✨

Why Customize WooCommerce with Astra?
Customizing WooCommerce with Astra allows you to:
- Tailor the shopping experience to your specific needs.
- Enhance the visual appeal of your online store.
- Improve functionality and user engagement.
Step-by-Step Guide
Step 1: Understanding Hooks and Filters
Hooks and filters in WordPress allow you to add or modify functionality without altering core files. Hooks are used to insert content, while filters modify existing content.

Key Hooks and Filters for WooCommerce Customization
1. Customizing the Shop Page
To customize the WooCommerce shop page, you can use the woocommerce_before_shop_loop and woocommerce_after_shop_loop hooks.
Example: Adding a Banner Before the Shop Loop
add_action('woocommerce_before_shop_loop', 'add_banner_before_shop_loop');
function add_banner_before_shop_loop() {
echo '<div class="shop-banner">Welcome to our Shop!</div>';
}
2. Modifying Product Display
You can change how products are displayed using the woocommerce_before_shop_loop_item_title and woocommerce_after_shop_loop_item_title hooks.
Example: Adding a Custom Badge to Products
add_action('woocommerce_before_shop_loop_item_title', 'add_custom_badge', 10);
function add_custom_badge() {
echo '<span class="custom-badge">New Arrival</span>';
}
3. Customizing the Product Page Layout
To customize the single product page, you can use hooks like woocommerce_before_single_product_summary and woocommerce_after_single_product_summary.
Example: Adding Custom Content Below the Product Summary
add_action('woocommerce_after_single_product_summary', 'add_custom_content_below_summary', 25);
function add_custom_content_below_summary() {
echo '<div class="custom-content">Custom content goes here.</div>';
}
4. Adjusting the Checkout Page
Enhance the checkout experience by using hooks such as woocommerce_before_checkout_form and woocommerce_after_checkout_form.
Example: Adding a Message Before Checkout Form
add_action('woocommerce_before_checkout_form', 'add_message_before_checkout');
function add_message_before_checkout() {
echo '<div class="checkout-message">Please review your order before proceeding.</div>';
}
5. Filtering WooCommerce Content
Filters allow you to modify existing WooCommerce content. For example, you can change the “Add to Cart” button text using the woocommerce_product_single_add_to_cart_text filter.
Example: Changing the “Add to Cart” Button Text
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_add_to_cart_text');
function custom_add_to_cart_text() {
return 'Buy Now';
}

Advanced Customizations
Customizing the Cart Page
You can also customize the cart page using hooks such as woocommerce_before_cart and woocommerce_after_cart.
Example: Adding a Banner to the Cart Page
add_action('woocommerce_before_cart', 'add_banner_before_cart');
function add_banner_before_cart() {
echo '<div class="cart-banner">Free shipping on orders over $50!</div>';
}
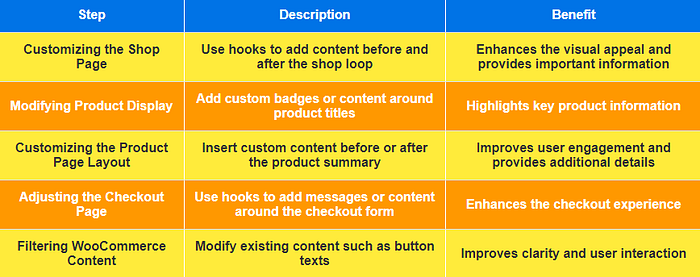
Key Features Table


FAQs
- What are hooks in WooCommerce? Hooks are specific points in the WooCommerce code where you can add custom functions to modify or add functionality without altering core files.
- How can I customize the WooCommerce shop page? You can use hooks like
woocommerce_before_shop_loopandwoocommerce_after_shop_loopto add content before and after the product listings. - What is the benefit of using filters in WooCommerce? Filters allow you to modify existing WooCommerce content, such as changing the text of buttons, without altering the core code.
- Can I customize the checkout page in WooCommerce? Yes, you can use hooks like
woocommerce_before_checkout_formandwoocommerce_after_checkout_formto add custom content to the checkout page. - How do I add custom content to product pages? Use hooks like
woocommerce_before_single_product_summaryandwoocommerce_after_single_product_summaryto insert custom content around the product summary.
For a detailed comparison between Astra and other themes like Blocksy, check out this comprehensive guide on Astra vs. Blocksy. This resource will help you understand how Astra stacks up against other popular themes, enabling you to make an informed decision for your website.
Happy customizing! 🚀✨

